Introduction
WordPress Blog Posts for Prestashop allows you to display your latest blog posts from your wordpress blog directly within your Prestashop
store. The module is invaluable to store owners who want to maintain a separate wordpress based blog as part of their SEO efforts and keep
the Prestashop site updated with fresh content by displaying the latest blog posts.
The module also provides you with some additional advanced features, allowing you display blog posts in different locations on your Prestashop site and posts from different blog categories.
Installation
The installation procedure is very much similar to most other Prestashop modules. No core changes are required therefore installation is straight forward. Be sure to follow the instructions below for a successful installation:
- Upload the module folder to your store’s module folder:
{root}/modules/ - After uploading the module, in the Prestashop Back Office, head over the to the Modules section.
- Search for the module and choose the install option
- After a successful installation the module is ready to be used. Initially the module’s main configuration page will be displayed. We’ll take a look at how to use the module below
Configuring the module
Lets begin by taking a look at the global module configuration before we look at configuring individual products. Open the global module configuration from the module panel below:

After installing the module we’ll have access to the module configuration page. Let’s head over to the module configuration page and configure the module to display the latest blog posts on our Prestashop site homepage.
Options
The options tab will allow to configure the global module options, below the form options presented:
[Blog Url]
Enter the url of your wordpress blog or blog feed. For example https://www.yoursite.com/blog/
[Display post publication date]
Choose if you’d like the post date to be displayed in the store front with each blog post.
[Display post excerpt]
Choose if you would like the post excerpt to be displayed in the store front for each blog post.
[Open blog post in new tab?]
This will determine the if the link to the full post on your wordpress blog will open in a new tab or the same tab when clicked.
[Enable slider for widget]
Choose if you would like to enable the slider plugin for the blog posts widget in the store front.
Hooks
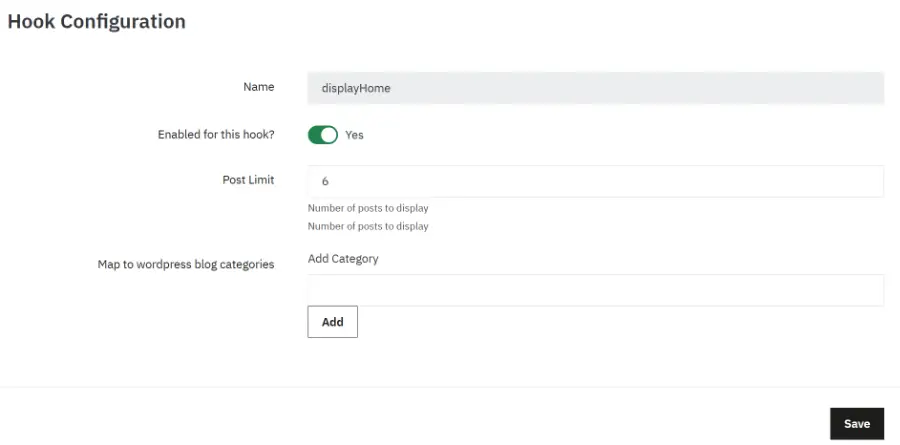
The hooks tab displays the default hooks available for configuration, these are displayHome and displayLeftColumn. The displayHome hook will display the blog posts on your stores’ homepage while the displayLeftColumn will display it on any page which displays the left column in it’s layout. Edit the defaultHome hook and you will see the following form

Let’s take a look at the various options.
[Enabled for this hook]
Choose if blog posts should be displayed for this hook.
[Post Limit]
Number of posts to display
[Map to wordpress blog post categories]
Add / Remove the name of your wordpress blog posts categories to the list if you wish to display posts only from specific wordpress categories.
After saving your form, the posts should appear in the hook you have just configured.
Category Hooks
The category hooks tab allows you to display latest blog posts across specific categories in your store and display posts from specific wordpress blog categories. This is ideal if you want to display latest posts associated with a certain product range, for example, the TVs category in your store could display blog posts related to TVs from your wordpress blog.
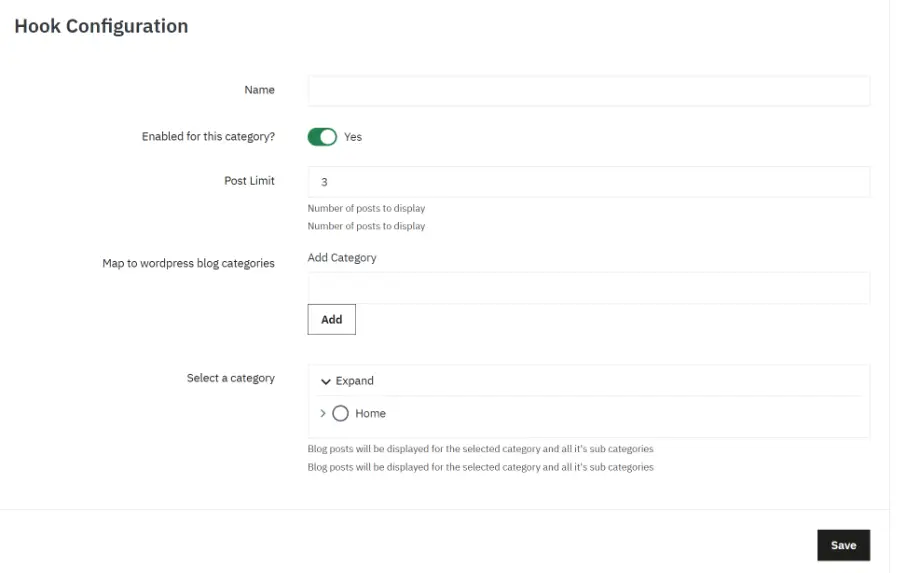
To add a new category hook, click the New category hook button from the top right of the screen. You will be presented with a form similar to the form in the default hooks tab discussed previously.

Here you can select which wordpress categories to display blog posts from and additionally which categories in your store they should be displayed on. Now the blog posts will be displayed on those category and subcategory pages and all products which belong to those categories.
Product Hooks
The product hook tab allows you to to display blog posts from specific wordpress categories on specific product pages, this allows you to map individual products to blog posts from a specific wordpress category or categories.
Under the Product Hooks tab, click the New product Hook button in the top right and you’ll be presented with a form very similar to the previous forms.
In the [Display for product] field, type in the name of the product you wish to map this hook to and select the result which will appear as you start typing in the name of the product.
Next, you can save the settings and the blog posts should appear on your product page.
You can repeat the procedure above by adding additional hooks, each for a different product in your store.
Both the category and products hooks will help increase the inbound links in your site thus helping with your SEO efforts.
Custom / Cms Hooks
You can display blog posts within any of your CMS pages in your store and even display blog posts from specific wordpress categories in different CMS pages.
To display blog post in any CMS page simply paste the following shortcode into your CMS page content:
[wbp limit="3"]To display blog post from specific wordpress categories, use the following
[wbp limit="3" categories="televisions,laptops"]Replace the sample categories above with your actual wordpress blog post categories
Posts Cache
The module will cache all blog posts it reads from your blog feed. This helps greatly improve page loading times ensuring the impact of the module on your page load times is absolute minimal.
This means each time you add a new blog post you will need to clear the blog post cache from this tab.
Alternatively, use your unique cron url displayed in this tab to setup a cron task on the server to automatically clear the blog post cache, for
example once a day.
Blog Feed Images
The final step in setting up the module is to make sure wordpress includes your posts featured images in your blog feed. We do this by adding the snippet of code below to your blogs functions.php file. This is usually located in a location such as: /wp-content/themes/{your_theme}/functions.php
Add the code below at the end of the functions.php file:
function add_my_rss_node() {
global $post;
if ( has_post_thumbnail( $post->ID ) ) {
$image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large');
echo("<image>{$image_url[0]}</image>");
}
}
add_action('rss2_item', 'add_my_rss_node');The above code will ensure wordpress adds the blog post featured image to the blog feed.
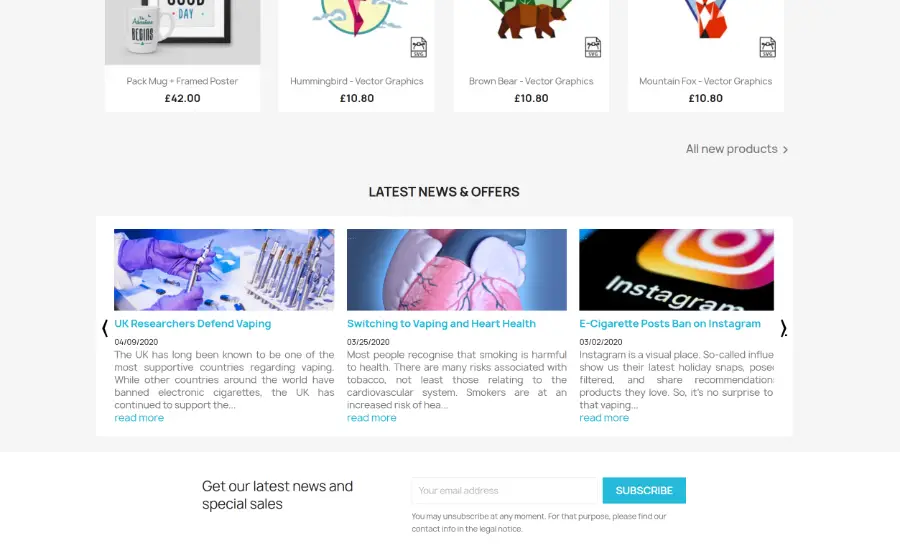
Front End
Now that the module has been configured, you should see blog posts in your store front, similar to what you see below:

Get WordPress Blog Posts for Prestashop
