Introduction
Extra Fields for Products allows you effortlessly create an unlimited number of additional blocks or snippets of custom information for individual products in the form of Rich text including images and media or custom HTML and display them anywhere on your product page or even within your product lists.
Installation
The installation procedure is very much similar to most other Prestashop modules. No core changes are required therefore installation is straight forward. Be sure to follow the instructions below for a successful installation:
- Upload the module folder to your store’s module folder:
{root}/modules/ - After uploading the module, in the Prestashop Back Office, head over the to the Modules section.
- Search for the module and choose the install option
- After a successful installation the module is ready to be used. Initially the module’s main configuration page will be displayed. We’ll take a look on how to use the module below.
Configuration
Creating Extra Fields
After installing the module, the first thing we will need to do is create our extra product fields. Once created you will be able to edit the content of this field for different products across your store.
Head over to the modules page and locate the Extra Fields module under the installed modules tab. From the actions list, select the option to configure the module. This will display a screen divided into two sections. The first section displays a form to create a new field while the second section displays existing fields you have already created.

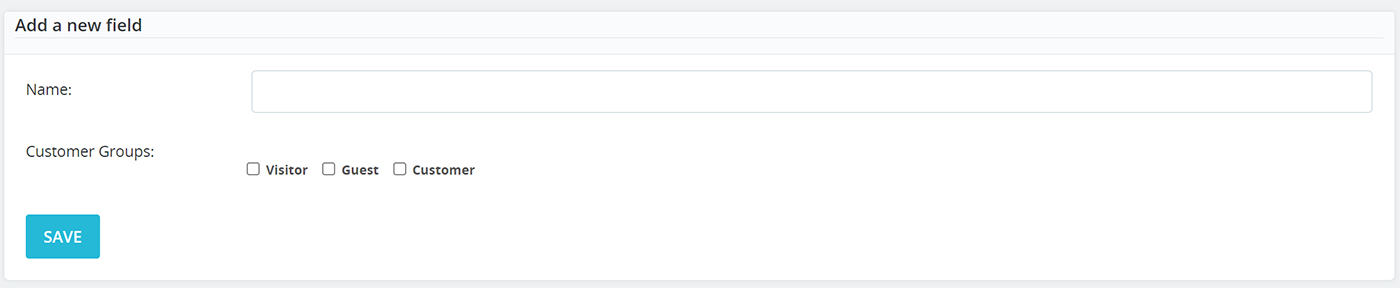
Let’s go ahead and create a new field. Enter the name of your field, ideally in lowercase and without any symbols or spaces. You may also choose which customer groups the fields will be visible to on your store front. Not selecting any customer groups will default to the field being visible for all groups.

After entering the name of the field press save and the field should now appear in the existing fields list below the form. If you need to modify the name of the field or delete the field altogether you can use the action icons in the list to do so. Beware that deleting a field also deletes any content you may have created across all your products for this field.
Creating Content
Now that you have created a field or fields in the module configuration, you’ll want to start adding content for those fields for the various products across your store. To do this head over to Catalog > Products and locate and edit the product you wish to add additional content for.
Under the modules tab in the Product Edit screen, activate the Extra Fields for Products module.

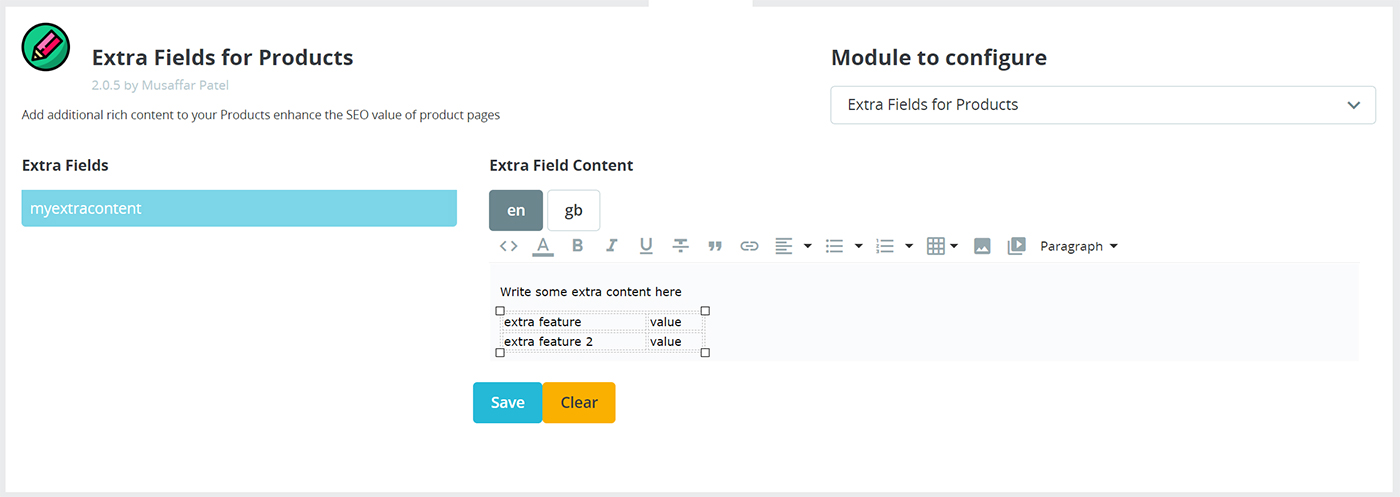
You should now see a page divided into two halves; the left hand side should display a list of fields you can edit the content for, while the right hand side displays the content editor. Select a field to edit from the list of fields, edit and save the content.
Front End Configuration
Displaying on product pages
Although we have created our product field and set up the content for it, we do have one more step left before the field content will be displayed on the product pages on the store front.
To display the content on your product page you will need to add the short code below to your category template. Your product template can be located in the file below:
{site_root}\themes{theme_name}\templates\catalog\product.tpl
In the template file above, simply display the field as follows:
{if isset($product.myfield)}
{$product.myfield}
{/if}
To strip out any html tags, simply add the smarty strip_tags modifier as follows
{if isset($product.myfield)}
{$product.myfield|strip_tags}
{/if}
Replace myfield with the name of your extrafield. After saving the template and clearing your Prestashop cache if necessary, the content should be visible on your product page.
Display on product lists
You can also display the content of the extra fields for products within the product lists displayed across the site, such as the category pages. To do this you will need to edit the main product list template for your theme which can be located in:
{site_root}\themes{your_theme}\templates\catalog_partials\miniatures\product.tpl
In the file above add the following code:
{if isset($product.myfield)}
{$product.myextracontent|strip_tags}
{/if}
In the snippet of code above replace all occurrences of my_field with the name of the field you wish to display.
If you require assistance adding the code above in a more custom location on the product or category page feel free to get in touch, I would be happy to help.